この記事ではUdemyの教材で、Web制作に自信が持てる講座を紹介したいと思います。
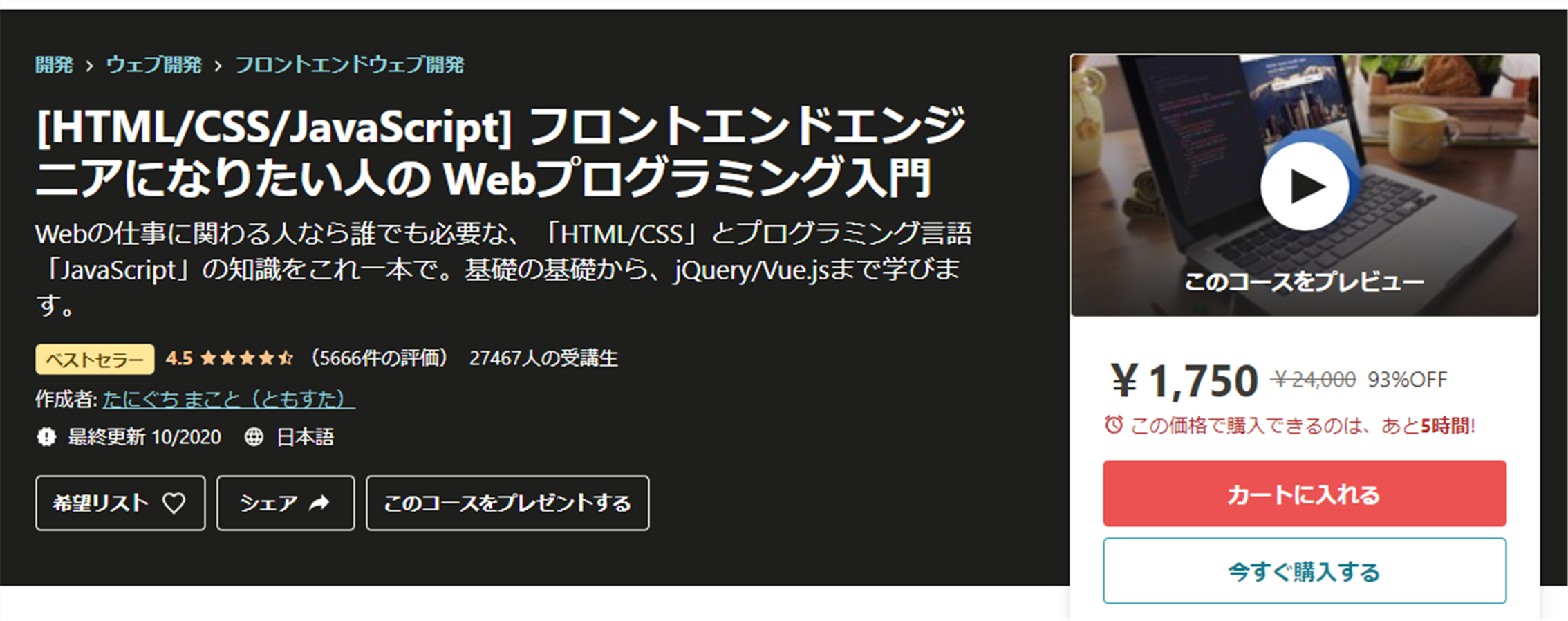
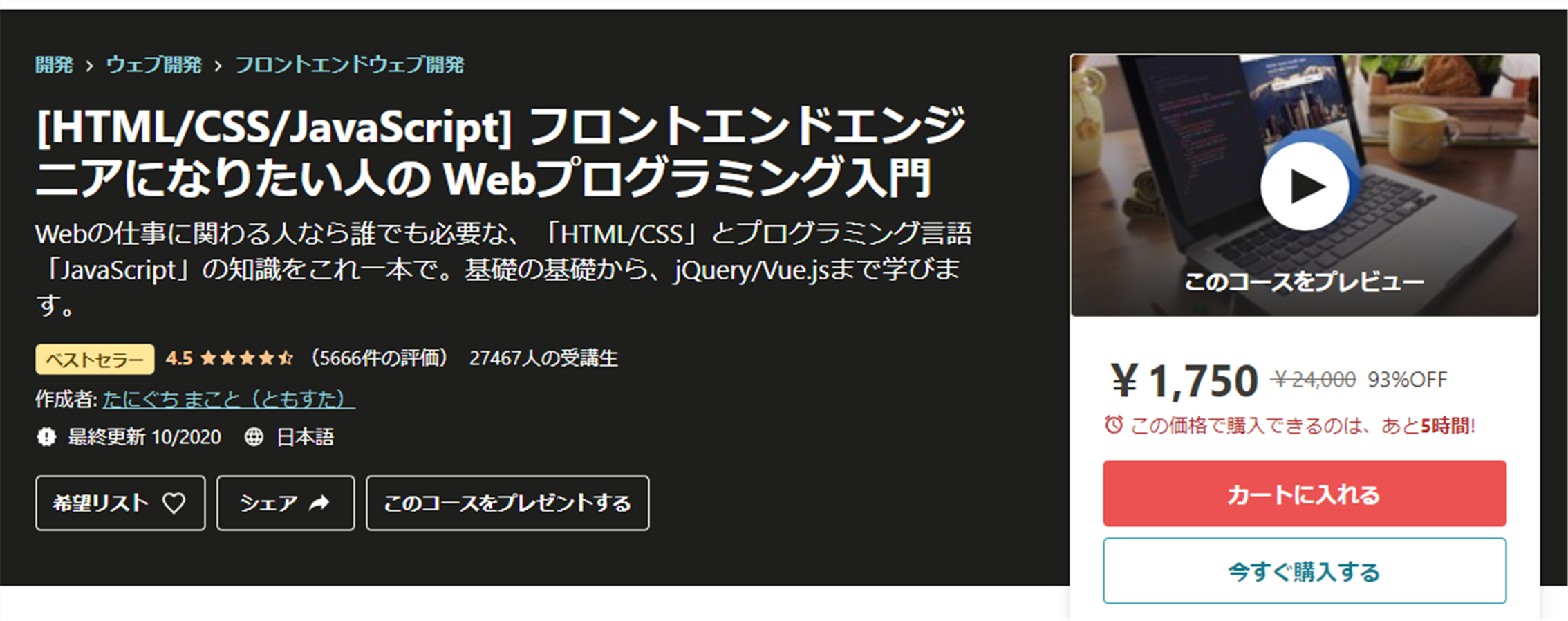
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門

Udemyとはベネッセが運営している動画学習ができるオンラインサービスです。
直接講師に質問することもできるので、プログラミングでつまづいても挫折することなく進めることができます。
Udemyについてはこちらで詳しく説明しています。

2020年にはITエンジニアが中高生男子の「将来の夢」第1位にランクインしました。
さらにプログラミング教育が小学校で必修化など、プログラミングが身近になってきた今、Web制作に興味をもつ方も多いのではないでしょうか。
しかし、独学でのプログラミング学習は挫折してしまう人が多いことも事実。
- 質問できる環境がなかった
- エラーが解決できなかった
- モチベーションが続かなかった
よく耳にする話なので、いつの間にか「自分には難しいかも」と考えていませんか?
そんなことありません!Web制作は簡単にできます!
この講座でそれを実感してみましょう!
こんな人におすすめです
- フロントエンジニアを目指している人
- プログラミング初心者
- Web制作が難しいと思っている人
この講座ではフロントエンドエンジニアになるための基礎知識を身に着けることができます。
フロントエンジニアとは、簡単に説明すると『WEBページの見える部分の設計や実装をする人』のことです。
プログラミング結果が見た目でわかるので、はじめて学習する方にとってプログラミングの楽しさを実感しやすい分野だと思います。
学習するプログラミング言語について
- HTML
- CSS
- JavaScript
Webページを構成するプログラミング言語を学習することができます。
応用編として、JavaScriptの書き方を簡略化できる「jQuery」や「Vue.js」の使い方についても解説しています。
各言語の役割を基礎からしっかりと知識を身に着けることができるので、フロントエンジニアの入門講義として最適です。
Web制作をしながら学習する実践的な講座
- Udemyの使い方の説明
- プログラミング学習で必要なツールの設定
- 講師と一緒にWeb制作をする実践型学習
Udemyを初めて使う人向けに冒頭で、講師への質問方法などを説明してくれています。
プログラミング学習でつまづきやすいツールの設定も、動画で解説している通りに進めれば問題ありません。
またこの講義で使用するツールはすべて無料です。
Web制作演習は講師の指導にそって、このようなWebページを実際に作ります。
どれもきれいなWebページなので完成したときは達成感があります。
と思っている方も安心してください。
講師も一緒にプログラミングする形式の講座なので、あなたはそれを真似するだけでOKです。
そうすればだんだんWebページは完成していきます。遅れそうになったら動画をストップしながら進めましょう。
適切なタイミングで解説もしてくれるので、どのプログラムがどう動くのかを実感しながら学習を進めることができます。
プログラミングに自信がつく講座
プログラミングに興味がある方はこの講座から入門することをおすすめします。
はじめは戸惑うことが多いと思いますが、動画の通り進めるだけでWeb制作を体験できます。
受講後は『Web制作って意外と簡単なんだ』と自信を持つことができます。
またこの講座は各言語の役割を演習を通して学習することができるので、受講後はどの言語について理解を深めていけばいいかの判断もできるようになります。
講座の詳細は下のボタンから確認できます。
プログラミング学習にスタートダッシュを決めましょう!
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門